ps:此内容仅仅为记录自己的唐氏操作,如果有碰到类似问题的碰巧也用我的办法解决的,本人将不胜荣幸~
闲来无事,刚接触wp的我开始了日常的优化,最初的想法是优化wp的线路访问,考虑如何白嫖大善人的cdn来给垃圾vps提速,结果油管一搜,发现了性能优化的办法,于是便开始了无休止的鼓捣;有人曾说,刷机和调试只能在中午进行,因为早晚要出事儿,这不自己给自己找的事儿来了......
问题的概要
1.修改wp数据库表名导致后台无法访问;
2.使用“wps-hide-login”插件导致后台无法访问;
其实这俩问题应该归因为同一个,最主要还是因为问题1导致的,但是在问题的排查过程中,一直认为是问题2所带来的,所以都放在一起进行阐述。
问题的复现及解决
1.使用“wps-hide-login”插件导致后台无法访问,禁用插件的办法
为了防止后台地址被滥用(其实也不会,毕竟自己小站),就使用了这款插件,结果在上述问题1的组合拳出击下,便出现了无法访问且一直重定向回主页的问题;当然因为和插件无关,所以此处记录禁用插件的解决办法。
1.首先最简单的就是后台删除或改名字大法
此处以宝塔面板为例,查找目录“/www/wwwroot/你的域名/wp-content/plugins”,把“wps-hide-login”文件夹修改为“wps-hide-login114514”,此时插件已经禁用,你可以通过最原始的后台域名进行登录“https://你的域名/wp-admin/”。
2.修改数据库字段内容
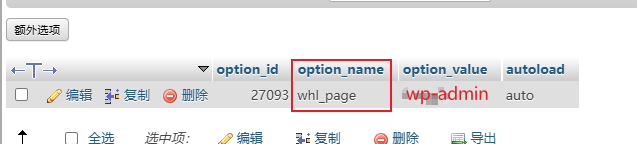
打开phpMyAdmin后台,在“wp_options”表“whl_page”列中找到“whl_page”字段,将其当前的内容修改为“wp-admin”,此时清空浏览器缓存重新登录后台即可成功。

2.修改wp数据库表名导致后台无法访问的解决办法
ps:一定一定要用插件,不要和我一样小聪明导致无法使用
插件此处就不讲了,瑞士军刀啥的都能正常用,推荐change-table-prefix;
细想我的操作是多么的唐,我的方法是修改“wp-config.php”文件+直接修改库名,看似天衣无缝,其实满是漏洞,下面不多说,直接讲解正确办法:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mouse Hover Text Blur to Clear</title>
<style>
/* 设置文字容器 */
.text-container {
font-size: 24px; /* 根据需要调整字体大小 */
font-weight: bold; /* 设置文字粗细 */
color: red;
width: 1000px; /* 调整容器宽度 */
margin: 50px auto;
text-align: left;
transition: filter 0.6s ease; /* 设置过渡效果 */
filter: blur(5px); /* 初始状态设置为模糊 */
}
/* 鼠标悬停时,移除模糊效果 */
.text-container:hover {
filter: blur(0);
}
</style>
<div class="text-container">
正确方法就是使用插件,别头铁自己改!
</div>
<script>
// 如果有其他逻辑,可以在此处添加JavaScript代码
</script>


评论区